 |
 |
 |
 |
||||||
|
TOP → 1日目
|
|||||||||
| 1 ホームページを作る目的を明確にする 2 サイト構造を設定する 3 HTMLの基本 4 SEO対策 5 ブログと一般サイトとのメリットとデメリット 6 ケーススタディー | ||||
1 ホームページを作る目的を明確ににする誰に、何を、どうやって 伝えたいのか サイトの目的 何ができるのか Webサイトを持つにしても、Webサイトに何を求めるかによって、Webサイトの性質が異なってきます。 ここで重要なことは、Webサイトで何ができるかです。次は、Webサイトでできる主な事柄です。 営業マンの代わりに会社や商品を説明してくれる。(営業マン代わり) 広告・パンフレットの代わりに、商品をアピールしてくれる。(広告・パッフレット代わり) 既存のお客様に、パンフレットを送ることができる、Eメール。(DM代わり) 商品を販売してくれる、ショッピングカート。(店員・レジ代わり) お客様からの、お問い合わせに答えてくれる。(電話番代わり)
マッサージやエステなどで、自動で予約受付をしてくれる。(電話番代わり) |
||||
2 サイトの構造を設定するコンテンツの書き出し (付箋とホワイトボード) 掲載したいコンテンツ 将来付け加えたいコンテンツ グルーピング カテゴリーわけ サイト構造の作成 構造と関係性 構造の文脈を浮かび上がらせる ユーザーにとって使いやすさとは、便利であること、導線を考える。 |
 |
|||
|
||||
|
||||
| 参考資料 :ワイヤーフレーム、サイトマップアイデアシート、ヒヤリングシート ダウンロードはこちらからどうぞ | ||||
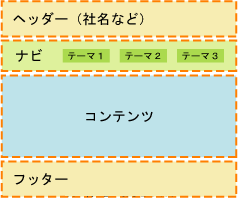
3 HTMLの基本htmlの表示の仕方ネットを見ているブラウザーが インターネット・エクスプローラーの場合、 上のメニューバーの 表示 から ソース をクリックすると、ご覧になっているページの html が表示されます。 htmlのバージョンhtml4.01 xhtml1.0 html5.0 head部分 DocType宣言 メタディスクリプション、 メタキーワード、 タイトル 、 body部分header navi sidebar contents footer header ヘッダー css スタイルシート
CSS は Cascading Style Sheets の略です。スタイルシートは、HTMLで記述され HTML ヘッド部分に直接書き込む方法と、 タグ <html> や <head> などを タグ 、html や head などを タグ名 と呼びます。 多くのタグは <b>〜</b> のように 開始タグ と 終了タグ で囲みます。開始タグのタグ 名 にスラッシュ(/)をつけたものが終了タグです。たまに、 タグ名は大文字でも小文字でも構いませんが、必ず半角文字で記述してください。以前 は大文字で記述するこ とが多かったですが、最近では小文字で記述することが多く このページでは、ヘッダー、ナビ、コンテンツ、フッターが <div id="header">ヘッダーの 内容 </div>、のように divというタグで囲ってあります、ディブタグはブロック要素のタグ で、スペースの区分けに用いられます、ヘッダー、ナビ、コンテンツ、フッターがそれぞれ のIDを持ち、区分けされています。そしてそれぞれのディブ要素に対し、CSSにて 参考資料 : とほほのWWW入門 ばけらのHTMLリファレンス |
 |
|||
4 SEO対策 内部SEO 外部SEO 被リンク(バックリンク)元のページの評価 × リンク数 + α 非リンクを集める (ブックマーク) サイトマップ グーグルウェブマスターへの登録、BINGへの登録 検索エンジン一括登録サイト 内容、コンテンツを充実させる サイトタイトル |
||||
5 ブログと一般サイトとのメリットとデメリット |
||||
|
ブログの最大の特徴は、手軽にそこそこのサイトが、あまりhtmlの知識がなくても、作れてしますことです、キーワード設定をうまくすれば |
||||
6 ケーススタディー |
||||
アトリエ-INA 2013年の4月に出来上がったHP、ページ数34ページ、旦那さんが家具作家並びに手作りベーコン制作を手掛け、
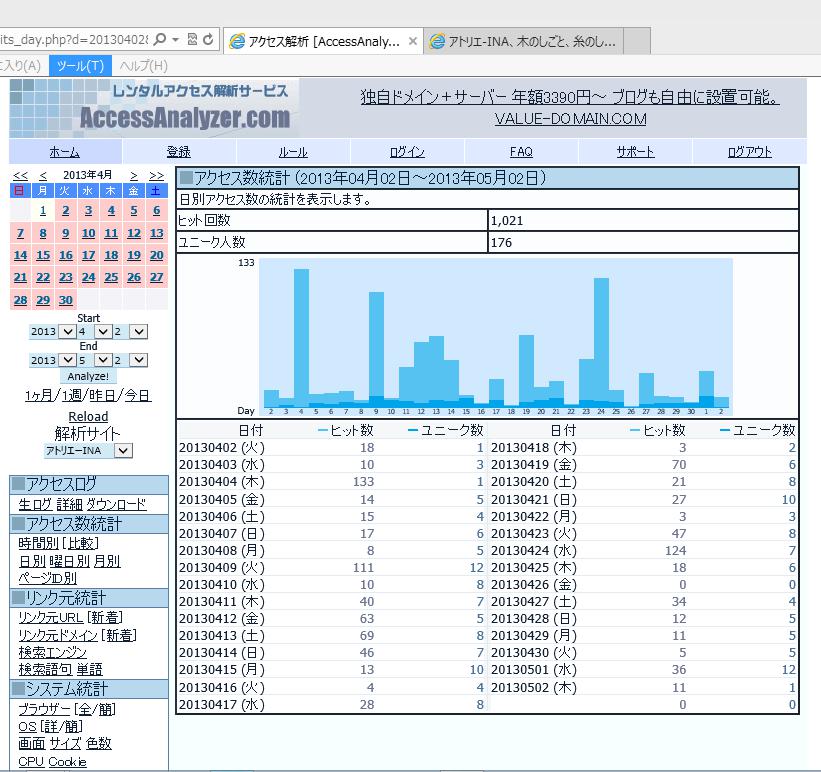
奥様は糸のしごととして織りや染の 今後の課題 アクセスアナライザーの解析結果から分かるように、ユーザーはいろいろなキーワードにて検索をかけてくる。そのためもっとコンテンツとしてのテキストを充実させる |
||||
| 検索順位チェックツール GRC アトリエーINA 5月8日チェック結果 GRCは無料にて、3サイト20キーワードの検索順位が調べられます。  |
||||
アクセスアナライザー検索結果 |
||||
 |
||||